
Tips on Bloggers this time Sayem Tutorial will share How to Install Multi Related Posts in Posts .
Multi Related Post in this Post how it works is almost the same as the tips that I have shared before, precisely in the post How to Install Related Articles in the Post . That will display the article links related to the contents of the post randomly in each paragraph.
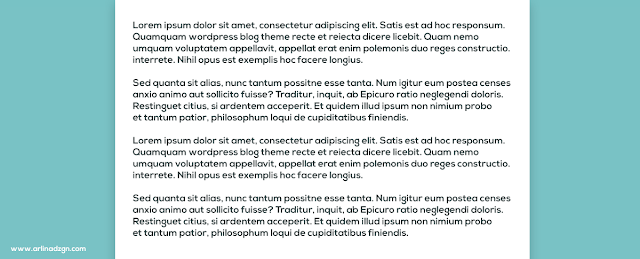
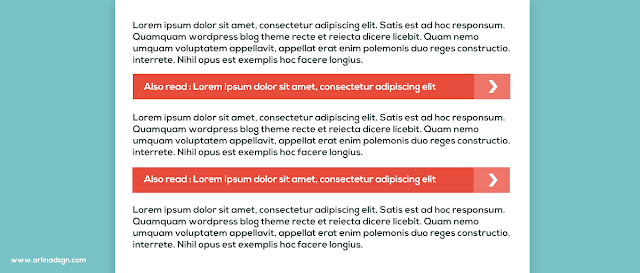
For example like the picture below:
 |
| Without Multi Related Post |
 |
| With Multi Related Post |
How to Install Multi Related Post in Posts
Open the Blogger page > Click the Themes menu and click the Edit HTML button > Add this CSS code before </head> .
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#2a2a2a;color:#fff;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;overflow:hidden;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#222}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#fff;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .content a:hover{text-decoration:underline}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:#f44336 url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
</style>
</b:if>function contains(yelfx, yufx) {for (var grefx = 0; grefx < yelfx['length']; grefx++) {if (yelfx[grefx] == yufx) {return true}};return false}
//]]>
</script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:view.isPost'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=100"'/>
</b:if>
</b:loop>
</b:if>
<script type='text/javascript'>
//< * Math['random']());let i = 0;let jumlah = document['querySelectorAll']('.arldzgnMultiRelated');while (i < relatedTitles['length'] && i < jumlah['length']) {for (let a = 0; a < jumlah['length']; a++) {jumlah[a]['innerHTML'] = '<span class="content"><span class="text">' + text + '</span><a href="' + relatedUrls[r] + '" title="' + relatedTitles[r] + '">' + relatedTitles[r] + '</a></span><span class="icon"></span>';if (r < relatedTitles['length'] - 1) {r++} else {r = 0};i++}}})();
//]]>
</script>
</b:if>After that click the Save theme button and finish. Click the Result button below to see the results.
Result
Full Post And Code Credit: Arlina Design ID
Post a Comment